podmínky a lavinová situace
plánovače tras
Videokanál horyinfo
Mapy horyinfo
Tipy na horolezecké pořady v rozhlase a televizi
Co je ... glosář horolezeckých pojmů
ISSN 1802-1093
grafika (c) Eva Jandíková
text a foto (c) autoři článků a fotografií
Vydává:
Ing. Petr Jandík - computer design studio vydavatel a šéfredaktor,
Pivovarnická 6, Praha 8,
IČ 10192182
Inzerce:
redakce@horyinfo.cz
Postaveno na systému phpRS
Programování modulů Petr Suchý
Nové články:
Nové cesty:
HORYINFO je součástí ARCHIVU ČESKÉHO WEBU Národní knihovny ČR
WebArchiv - archiv českého webu
Najdete nás na Facebooku

Follow @horyinfo
Zásady zpracování osobních údajů a používání Cookies
Návod na redakční systém
Návod pro registrované autory Horyinfa, jak s co nejmenší námahou vytvořit článek.
Horyinfo - Manuál autora
V poslední době se v redakčním systému horyinfa událo pár věcí, které hodně zrychlují práci a vylepšují komfort při vkládání článků a cest. Nejprve asi kuchařku na nejjednodušší postup přípravy článků:
- Nejprve vložíme obrázky do galerie,
- potom si je připravíme pro článek.
- Poté vložíme text z textového programu a rozmístíme jej mezi obrázky.
Příprava a vložení obrázků:
- Vybereme obrázky. Budou-li se používat i k popisu cesty, ověříme její existenci a pokud neexistuje, založíme ji alespoň s minimálním obsahem. Je třeba vyplnit alespoň stát, pohoří, oblast, název vrcholu a název cesty.
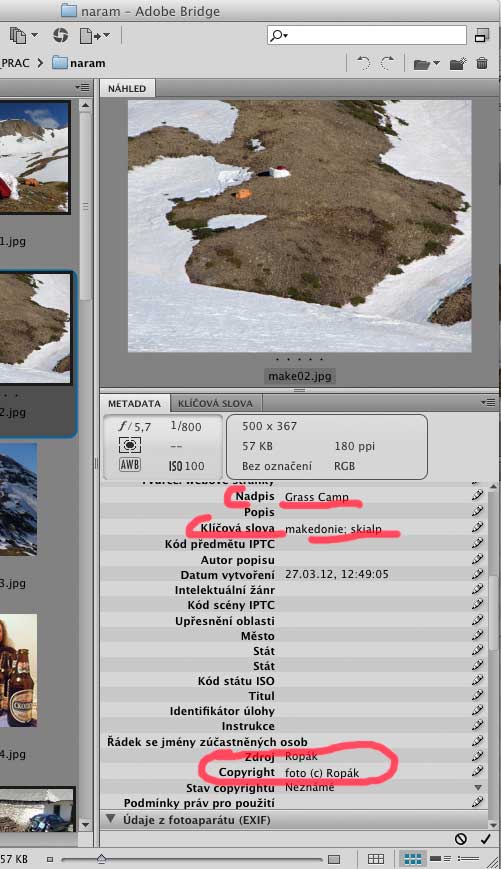
- Pokud máme vhodný program, můžeme do obrázků zapsat popisky, autora a klíčová slova. Nejlíp se na to hodí Adobe Bridge, popřípadě Extensis Portofolio, Zoner nebo jiný program, který umožňuje hromadně zapisovat metadata. Minimálně je dobré zapsat položky Nadpis, Klíčová slova a Zdroj. Výhodou je, že máme obrázky popsané ve svém archivu a i Facebook přebírá z takto připravených obrázků popisky.

Aobe Bridge - vkládání klíčových slov a názvu
Pokud takový program není k dispozici, nevadí, uděláme popisky obrázků v kroku 7. Potom si uděláme zmenšené kopie obrázků na šířku 500 pixelů (přesně řečeno maximum je 550 pixelů, může být libovolně míň, ale tak, aby to dobře vypadalo ve článku. Výjimkou jsou obrázky k cestám, které se ukazují jen v galerii, ty nemají omezení velikosti, ale není rozumné je dělat na větší šířku než 1000 px). K dispozici je akce pro Photoshop, která umožůje zmenšit všechny obrázky najednou.
- Obrázky uložíme pro web (formát JPG, kvalita 6 – střední, ukládat všechna metadata, progresivní formát, převést do profilu sRGB). V názvu žádného obrázku nesmí být mezery, použít lze všechna malá písmena anglické abecedy a číslice, mínus a podtrhnítko, délka názvu nesmí být příliš dlouhá – cca do 20 znaků. Je praktické ukládat obrázky pod takovými názvy, aby měly po abecedním setřídění stejné pořadí, jaké bude později ve článku.
Příklad chybného názvu: Klíčová sekce.jpg, správně : klicova-sekce.jpg
- V kroku 4 uložené obrázky uložíme do standardního archivu ZIP nějakým archivátorem.
(pod Windows např. Total Commander, Win Zip, na Macu BetterZip a zapnout standardní formát.) Archiv si nějak vhodně pojmenujeme, jméno nesmí obsahovat mezery, použít lze všechna písmena anglické abecedy a číslice. Krok 4 se vyplatní, je-li obrázků více, než dva.
- Přihlásíme se do administrativní části webu www.horyinfo.cz/admin.php. Po vyplnění jména a hesla klikneme na tlačítko interní galerie a najdeme vhodnou galerii, do které se obrázky s danou tématikou hodí. Není-li k dispozici vhodná galerie, lze založit i novou, ale šetřete s tím, už jich je tam docela hodně.
- V galerii jsou nahoře dvě tlačítka, „Přidat nový obrázek“, které použijeme na 1 až dva obrázky, když jsme vynechali bod 4, nebo tlačítko „Přidat hromadně (ZIP)“, které slouží ke hromadnému nahrání obrázků vložených do ZIPu v bodě 4.

Vkládání obrázků do galeri
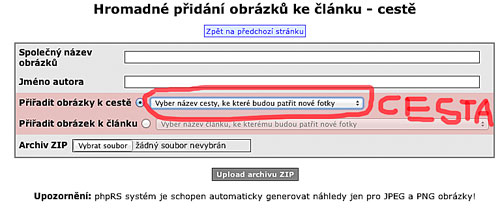
- Po kliknutí na některé z tlačítek zadáme ve formuláři, který se objeví, název souboru (obrázek, nebo ZIP) a pokud nemáme v obrázcích vyplněná metadata v bodu 2, je tady zejména v případě ZIPu poslední rozumná příležitost napsat popisky, autora fotek a klíčová slova. Pokud se jedná o obrázky vkládané k cestě, nesmíme zapomenout ji v rolovacím meníčku vybrat, jinak pak budeme muset přiřazovat obrázky jednotlivě. Veškeré texty napsané zde mají přednost před texty uloženými v obrázku. Kliknutím na „Upload obrázku“ soubor nahrajeme do webu. V případě jednotlivých obrázků se po nahrání obrázku ukáže formulář, ve kterém jsou načteny texty v něm uložené a máme možnost je opravit či změnit a dopsat klíčová slova.
Při hromadném vkládání obrázků zabalených v ZIPu to probíhá takto:

Hromadné vkládání
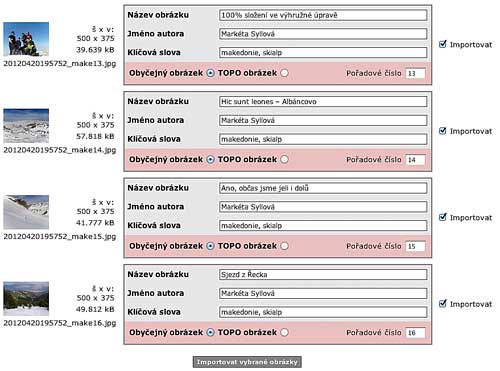
V případě hromadného importu (ZIP) se po načtení souboru vytvoří stránka, ve které je u každého obrázku náhled, který kliknutím otevře originál v novém okně, rozměry, velikost a název obrázku. Rozměry větší, než 500 px na šířku jsou označeny červeným vykřičníkem jako upozornění. Dále je tu název načtený z obrázku (pokud tam byl), nebo pořadové číslo obrázku v ZIPu. V dalším poli je autor fotografie, klíčová slova a pořadové číslo, pod kterým se bude obrázek vkládat do galerie. Zde máme přepsáním pořadového čísla možnost s konečnou platností určit, v jakém pořadí se obrázky v galerii objeví. Přepínač Obyčejný obrázek a TOPO obrázek určuje, ve které galerii u popisu cesty se obrázek objeví. Topo jsou obrázky ukazující celkovou situaci, schémata a zákresy cest. U fotek jen pro články nemá tenhle přepínač žádný účinek. Poslední zaškrtávací políčko „Importovat“ způsobí, že se importují jen zaškrtnuté obrázky, ostatní se smažou.

Údaje načtené z fotek lze změnit nebo doplnit
Kliknutím na „Importovat vybrané obrázky“ se obrázky se zadanými texty uloží do galerie, ve které jsme import spustili. Po skončení akce nám „Zpět na předchozí stránku“ zobrazí poslední stránku galerie s novými obrázky.
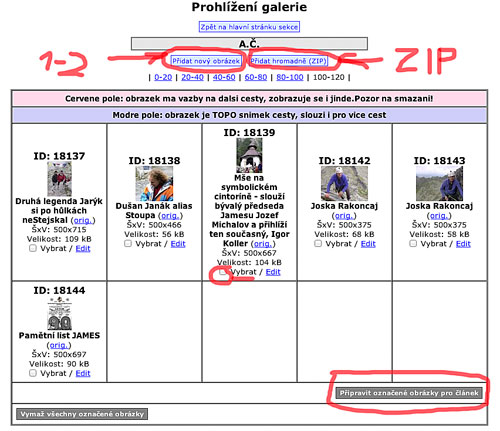
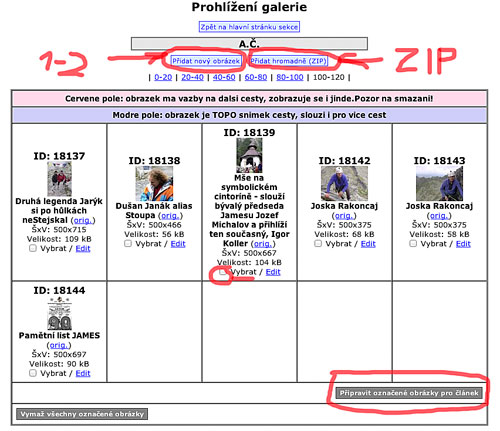
- V zobrazené stránce galerie zaklineme obrázky, které chceme vložit jako základ do článku a tlačítkem vpravo dole „Připravit označené obrázky pro článek“ si vygenerujeme kódy. Naklikat lze pouze obrázky z jedné stránky galerie. Pokud potřebujeme obrázky z více stránek, musíme vložení provést po částech, každou stránku zvlášť. Případně si můžeme pomoci vyhledáváním, pokud máme v popisce nějaký společný text, dáme jej v interní galerii vyhledat a potřebné obrázky se nám mohou dostat na společnou stránku.

Vkládání obrázků do galerie
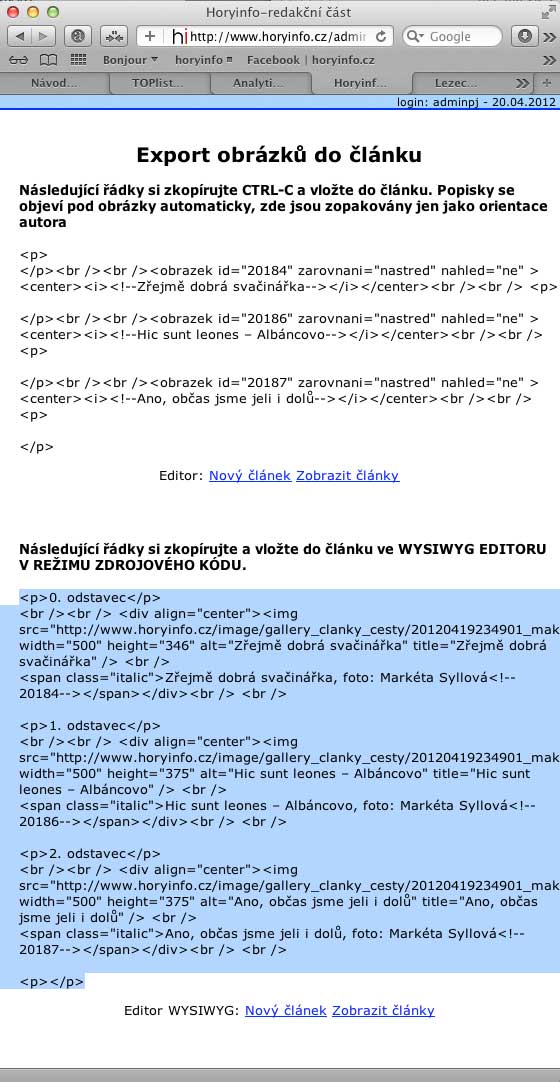
Po kliknutí na tlačítko Připravit označené obrázky pro článek, se nám vypíší kódy pro vložení obrázků do článku ve dvou variantách. Horní varianta je výhradně pro použití v základním editoru, spodní varianta označená modře, je univerzální, to znamená, že ji lze použít kdekoliv, a to i včetně nějakého externího editoru HTML. Jinými slovy, spodní typ kódu bych doporučovat používat přednostně. Oproti hornímu typu má jedinou nevýhodu, že nepřebírá automaticky popisku obrázku z databáze, čili pokud opravíme popisku v galerii obrázků, neopraví se automaticky ve článku, jako kdybychom použili horní typ kódu pro obrázek, s <obrazek id="číslo". Článek s obrázky vloženými instrukcí typu <obrazek id="číslo" nesmíme nikdy otevřít ve WYSIWYG editoru. Ten totiž direktivě <obrazek> nerozumí a může kvůli tomu zničit celý obsah článku. Naopak článek s kódy obrázků typu <img src="http... lze otevřít kdekoliv a čímkoliv. Základní editor budeme tedy používat zejména tam, kde WYSIWYG editor nefunguje, například na iPadu, iPhonu a jiných zařízeních s omezeným Javascriptem.
Oba typy kódů jsou vytvožřeny tak, aby autorovi co nejvíce usnadnily život. Kód pro základní editor tedy kromě nezbytného čísla obrázku v galerii obsahuje v komentáři popisku, takže nemusíme chodit zpátky do galerie, když jsme zapomněli které číslo je který obrázek (Pokud ovšem popisku nemá, nebude tam pochopitelně nic)
Kód obecný pro WYSIWYG editor má popisku vypsanou pod obrázkem a navíc má v komentáři za popiskou schované číslo obrázku v galerii, kdybychom ho potřeboval najít.

Vygenerované kódy
- Zde pak doporučuji označit a CTRL-C zkopírovat kód modře označený v příkladu. Poté se klikne na odkaz „Nový článek“ u Wysiwyg editoru zcela dole. Pokud chceme kódy vložit do již existujícíhoi článku, použijeme odkaz "Zobrazit články"
Otevře se nám WYSIWYG editor a v něm klikneme na tlačítko „Zdroj“ zcela vlevo v ikonkách a veškerý text, který tam je vybereme CTRL-A a nahradíme CTRL-V. Poté můžeme „Zdroj“ zase vypnout a uvidíme již vložené obrázky s popiskami a mezi nimi zástupce odstavců, kam buď dopíšeme text, nebo sem můžeme vložit jednotlivé odstavce a nahradit jimi ty náhradní.
POZOR: Je třeba se starat o pravidelné ukládání práce. Editor nic nezálohuje a dokud nestisknete tlačítko Uložit a operace úspěšně neproběhne, je všechno jen ve vašem prohlížeči a ne na severu. Minimálně dělejte v pravidelných intervalech CTRL-A, CTRL-C. Pokud se něco podělá, můžete vložit do prázdného článku co máte zkopírováno CTRL-V. Tahle metoda vás ale neochrání před nechtěným vypnutím počítače.
Příprava textů:
- Text si připravíme v textovém editoru (Open Office, Word, Neooffice a podobně), pokud je to možné necháme zkontrolovat pravopis a zkontrolujeme si stylistiku, věcnou správnost, jména a podobně.
- Otevřeme si redakční systém Horyinfa a v menu vybereme jeden ze dvou editorů, které jsou k dispozici. Pokud je to možné, je pohodlnější pracovat v editoru zvaném „Editace článků Wysiwyg“
- Zkontrolovaný a textově připravený text celý vybereme (CTRL-A) a zkopírujeme do schránky CTRL-C. Při vkládání z Wordu a jeho klonů je dobré použít ikonku s písmenem T - druhou zprava - a následně potom v editoru dodělat formátování, tučnosti, odkazy.

- Nyní uděláme odstavce, tučný text a odkazy a text případně rozmístíme mezi obrázky.

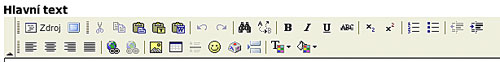
Wysiwyg editor
Popis ikon WYSIWYG editoru:
![]() Zdroj: zapíná a vypíná zobrazení zdrojového kódu a výsledného vzhledu. Zdrojový kód se musí zapnout vkládáme-li jakékoliv kódy, ať už vygenerované kódy obrázků, nebo kódy vkládaného videa z Youtube nebo Vimea.
Zdroj: zapíná a vypíná zobrazení zdrojového kódu a výsledného vzhledu. Zdrojový kód se musí zapnout vkládáme-li jakékoliv kódy, ať už vygenerované kódy obrázků, nebo kódy vkládaného videa z Youtube nebo Vimea.
![]() Monitorek: zapíná a vypíná roztažení editačního okna na celou obrazovku
Monitorek: zapíná a vypíná roztažení editačního okna na celou obrazovku
![]()
Nůžky: Zkopírování označeného textu, totéž co CTRL-C
Dva listy: Vložení textu ze schránky, tptéž co CTRL-V
Schránka: tři ikony pro vkládání textu. Používejte tu prostřední, která do článku nezanese zbytečné kódy. Nepřenáší ovšem styly písma
![]()
Zahnutá šipka doleva – UNDO
Zahnutá šipka doprava – REDO
Dalekohled: hledání
Nahrazování
![]() Styly písma: Tučné, kurzíva, potržené, přeškrtnuté, index nahoře, index dole
Styly písma: Tučné, kurzíva, potržené, přeškrtnuté, index nahoře, index dole
![]() Seznamy: číslovaný a nečíslovaný
Seznamy: číslovaný a nečíslovaný
![]() Odsazení
Odsazení
![]() Zarovnání doleva, na střed, doprava a do bloku
Zarovnání doleva, na střed, doprava a do bloku
![]() Vytvoření odkazu: Zde se vytvoří odkaz s názvem podle označeného textu. Do formuláře zapíšeme v první záložce adresu odkazu – URL a ve druhém vybereme New window.
Vytvoření odkazu: Zde se vytvoří odkaz s názvem podle označeného textu. Do formuláře zapíšeme v první záložce adresu odkazu – URL a ve druhém vybereme New window.
![]() Ostatní ikony nemají pro editaci článků velké použití..
Ostatní ikony nemají pro editaci článků velké použití..
| Autor: Petr Jandík | Vydáno dne 20. 04. 2012 | Počet komentářů: 0 | Přidat komentář |
| Zdroj: Petr Jandík
Našli jste ve článku chybu, nebo překlep? Budeme vděční za upozornění. Napište nám. Děkujeme
Postel do auta – Škoda Roomster (02.07.2015)
Postel do auta - Partner/Berlingo (18.06.2013)
Postel v autě - Ford Tranzit (28.09.2010)
PF 2010 (19.12.2009)
Broušení šroubů (30.01.2009)
Jak odebírat novinky z Horyinfo.cz (17.06.2008)
Jak komentovat článek (03.08.2007)
Jak hledat cestu (07.12.2006)
Jak vložit článek (10.09.2006)
Jak vložit cestu (04.09.2006)
FAQ (30.07.2006)
K tomtu článku nebyl doposud přiřazen žádný komentář!
Vložení nového komentáře
Nový komentář nemá souvislost s jinými komentáři. Chcete-li odpovědět na existující komentář, najeďte si na něj a klikněte v jeho hlavičce na slovo Reagovat